Part of Seera Group, Lumi Rentals launched in Saudi Arabia in August 2021. As a User Interface Designer, I am leading the UI and developing a design system to be used across the mobile app and website.
[Last updated 04/03/23]
Being part of a small product team within a start-up means being adaptable, flexible and sometimes taking on responsibilities outside of your role. Joining Lumi from a large corporate company in the UK, I quickly realised that as well as working on the UI, there was also room to challenge the team to develop existing processes and create new ones.
Over the course of a year I have spent time observing, understanding and adjusting which helped me to create a Product Wiki that can be used by current and future members of the team. An overview can be found below:
Product Managers
UX Researchers
A User Experience Designer
iOS, Android, Frontend and Backend Developers
As a Lead User Interface Designer, I work in a small product team with:
How might we make customers aware of the option of car delivery and show when it has been selected throughout their journey?
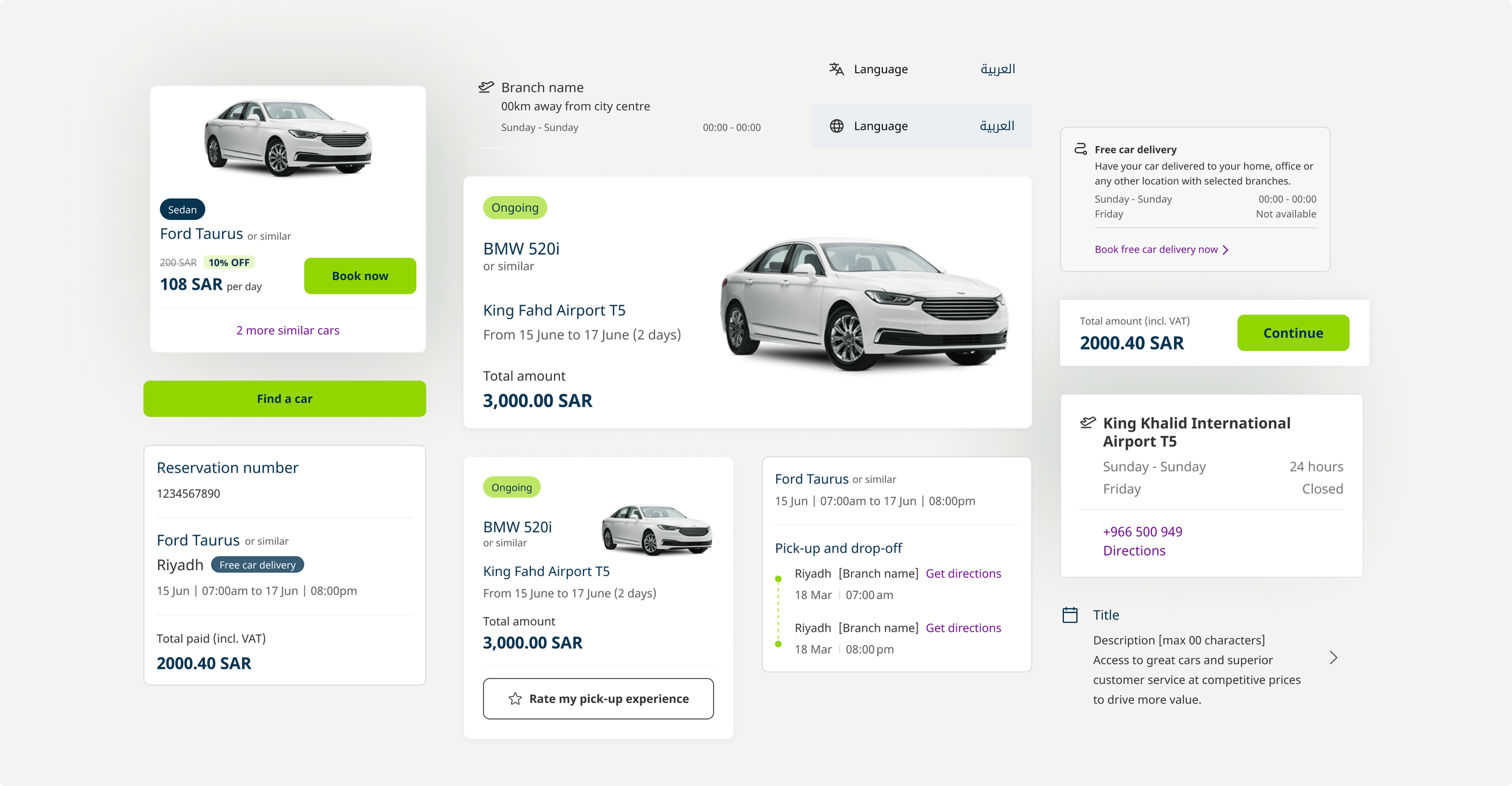
Free car delivery
How might we highlight to customers that a credit card is required to book luxury vehicles, to avoid disappointment at pick-up?
Rental policies
How might we offer users the option to upload their documents on the app in order to speed up pick-up time at the branch?
Driver details
How might we collect customer feedback at various touch points, to improve the experience of our customers?
Collecting customer feedback
Branch search
How might we improve branch search to make it more accessible for users?
Overview of how I have been building Lumi’s design system and keeping the team updated and aligned with the progress.
Design system process
Optimising and improving visual design, accessibility and usability whilst implementing the design system.
Payments
Implementing the UI design for a new mobile web based platform allowing customers to place bids on used cars.
Used car sales
Establish and maintain a collaborative process and environment to work with stakeholders
Look for ways to improve processes, documentation and collaboration
Understand and apply business and product objectives
Share knowledge and showcase my work to the team and stakeholders
Drive consistency across platforms and teams by creating patterns and paradigms
Advocate for our users, always considering accessibility and usability
Communicate progress and milestones with stakeholders
Create pixel perfect designs across iOS, Android and web to hand over to developers
Work with developers to ensure what is designed is what is built
Receive, digest and apply feedback to designs
Regularly review data and insights to see how features are performing and look for new opportunities.
Iterate designs based on Continuous Discovery Insights
Prioritise and manage multiple milestones and projects efficiently
Plan and facilitate workshops
…whilst building a design system
Day-to-day:
🔍 Onboarding [new feature]
🔍 Free car delivery [new feature]
🔍 Payment journey [optimisation]
🔍 Collecting customer feedback [new feature]
Other projects:
In the early stages of this project, I ran a workshop with the Lumi team (Designers, Developers and Product Managers) with the aim of:
Exploring design systems and the level of understanding within the Lumi team
Understanding the value a design system will bring to all teams
Creating a collaborative environment for the Lumi team to work together to build the design system
The workshop included:
Questions to find out how the developers are currently working and anything they want the designers to be aware of/consider
What is a Design System ‘in your own words’
What goes into a Design System and how are these things categorised
Game: match the Design System to the brand
An overview of the principles of Lumi’s Design System and which ones mean the most to each person
Name Lumi’s Design System
Next steps